Простые эффекты при наведении HTML + CSS
| 21.12.2023, 15:26 | |
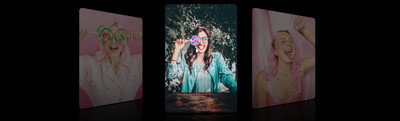
Отличный вариант для картинок, это как сам эффект и безусловно дизайн, который должен привлекать своей стилистикой, что выполнено на чистом CSS. Где все мы говорим про несложный элемент эффекта, который происходит на картинке или изображение при наведение на него клика. Главное все выполнено на HTML и CSS, где вы можете самостоятельно выставить данные размеры или оттенки, что полностью соответствует основному дизайн сайта. В данном материале вы узнаете, как можно самостоятельно и с доработкой от вас создавать оригинальный эффект, который происходит при наведение на изображения, где только задействовали только HTML и CSS. Здесь как раз небольшое руководство по наведению изображения с использованием JavaScript, где используем разные типы эффектов, которые идут на анимацию под наведение на изображении. Или просто CSS-наведение, что используется между различными галереями изображений и ползунками. Такой стиль можно наблюдать на официальных сайтах по тематике, как магазины онлайн, где по вверх можно прописать код вместо шапки или под нее, и выставляем самый актуальный материал. Который будет востребован, но это не только магазина качается, есть много тематических направлений, где можно применить данный материал. Как можно заметить, что здесь присутствует зеркальный эффект, что на темном формате сайта будет смотрится просто шикарно. Но не забываем, что здесь только по сути представлен в своей основе сам эффект.  Простые эффекты при наведении HTML + CSS Отличный вариант для картинок, это как сам эффект и безусловно дизайн, который должен привлекать своей стилистикой, что выполнено на чистом CSS. Где все мы говорим про несложный элемент эффекта, который происходит на картинке или изображение при наведение на него клика. Главное все выполнено на HTML и CSS, где вы можете самостоятельно выставить данные размеры или оттенки, что полностью соответствует основному дизайн сайта. В данном материале вы узнаете, как можно самостоятельно и с доработкой от вас создавать оригинальный эффект, который происходит при наведение на изображения, где только задействовали только HTML и CSS. Здесь как раз небольшое руководство по наведению изображения с использованием JavaScript, где используем разные типы эффектов, которые идут на анимацию под наведение на изображении. Или просто CSS-наведение, что используется между различными галереями изображений и ползунками. Такой стиль можно наблюдать на официальных сайтах по тематике, как магазины онлайн, где по вверх можно прописать код вместо шапки или под нее, и выставляем самый актуальный материал. Который будет востребован, но это не только магазина качается, есть много тематических направлений, где можно применить данный материал. Как можно заметить, что здесь присутствует зеркальный эффект, что на темном формате сайта будет смотрится просто шикарно. Но не забываем, что здесь только по сути представлен в своей основе сам эффект. Стильный эффект поворота картинки на CSS Приступаем к установке: HTML Код <div class="images_box"> <img src="Ссылка на изображение №1"> <img src="Ссылка на изображение №2"> <img src="Ссылка на изображение №3"> </div> CSS Код .images_box { display:flex; justify-content:center; align-items:center; max-width: 600px; max-height: 400px; gap: 3rem; } .images_box img { opacity: 0.4; } .images_box img:hover { opacity: 1; transform: perspective(800px); } img { width: 40%; height: 100%; border-radius: 10px; transform-origin:center; transform:perspective(500px) rotateY(30deg); -webkit-box-reflect: below 3px linear-gradient(transparent, transparent, rgba(255,255,255,0.3)); transition: 0.6s; } Классные эффекты при наведении изображения создаются с использованием HTML и CSS, где только присутствует и3 снимка, но в обычных условиях изображения будут слегка размыты и немного повернуты по оси Y. Демонстрация Скачать | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
| Категория: Скачать Скрипты для Ucoz бесплатно | | |
| Просмотров: 53 | Загрузок: 0 | |
| Всего комментариев: 0 | |
Меню сайта
Категории
Популярное
Скачиваемое



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Фильмы
Фильмы Игры
Игры



