Аккордеон "Вопрос — Ответ" на чистом CSS
| 21.12.2023, 15:09 | |
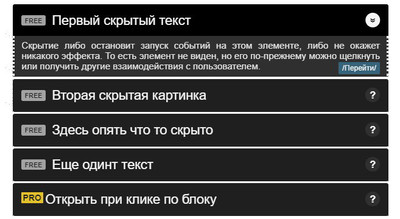
| Аккордеон "Вопрос — Ответ" на чистом CSS Аккордеон на чистом CSS, который выполнен под функцию часто задаваемые вопросы, что прописываем вопрос, и по клику он раскрывается с ответом на его. В данной статье представлен оригинальный Аккордеон, что создан на чистом CSS, где функция его используется, как расширяемый или сворачиваемый контент «, что всего то используем HTML, CSS, без скриптов. Так как по сути данный материал основном посвящен тому, как мы используем события скрипта для отображения или скрытия содержимого документа, что очень удобно наблюдать на разных тематических сайтах. Ведь плюс его не только, что нет скрипта и библиотек, а то, что все может занять не так много места под аналогичное направление. Как поняли, мы пишем большую статью действия, и для того, чтоб не ждать комментарий, когда вам ответят, то можно установить данный материал, где изначально пропишем самые напрашиваемые вопросы, а уже под заголовок будет написан ответ, который по умолчанию скрытый. А если быть точнее, то здесь даны ваши заголовки, и когда вы просто нажимаете на них, то автоматически появляется соответствующий контент, который закреплён за этим вопросом. По нумерации, то аналогичным образом мы создали несколько тегов div для различных вопросов с расширяемым содержимым. Мы использовали тег неупорядоченного списка, чтобы создать неупорядоченный список в части расширяемого контента. Что такое раздел часто задаваемых вопросов? Аккордеон "Вопрос — Ответ" на чистом CSS Аккордеон на чистом CSS, который выполнен под функцию часто задаваемые вопросы, что прописываем вопрос, и по клику он раскрывается с ответом на его. В данной статье представлен оригинальный Аккордеон, что создан на чистом CSS, где функция его используется, как расширяемый или сворачиваемый контент «, что всего то используем HTML, CSS, без скриптов. Так как по сути данный материал основном посвящен тому, как мы используем события скрипта для отображения или скрытия содержимого документа, что очень удобно наблюдать на разных тематических сайтах. Ведь плюс его не только, что нет скрипта и библиотек, а то, что все может занять не так много места под аналогичное направление. Как поняли, мы пишем большую статью действия, и для того, чтоб не ждать комментарий, когда вам ответят, то можно установить данный материал, где изначально пропишем самые напрашиваемые вопросы, а уже под заголовок будет написан ответ, который по умолчанию скрытый. А если быть точнее, то здесь даны ваши заголовки, и когда вы просто нажимаете на них, то автоматически появляется соответствующий контент, который закреплён за этим вопросом. По нумерации, то аналогичным образом мы создали несколько тегов div для различных вопросов с расширяемым содержимым. Мы использовали тег неупорядоченного списка, чтобы создать неупорядоченный список в части расширяемого контента. Что такое раздел часто задаваемых вопросов? FAQ означает часто задаваемые вопросы. Это раздел, где клиент может записать свои вопросы, а также свой опыт использования продуктов. Это позволяет вам отвечать на вопросы, которые чаще всего возникают в отношении ваших товаров или услуг. Наличие часто задаваемых вопросов на вашем веб-сайте также имеет много других преимуществ. Так выглядит данный список ответов на вопросы!  Установка: HTML Код <div class="opredeleniye"> <h2>Pen Описание <span>здесь</span></h2> <input type="checkbox" id="vedsaka-0"> <label for="vedsaka-0">Первый скрытый текст</label> <div class="kipodsa" id="mainten-0"> <div> Скрытие либо остановит запуск событий на этом элементе, либо не окажет никакого эффекта. То есть элемент не виден, но его по-прежнему можно щелкнуть или получить другие взаимодействия с пользователем. <a target="_top" href="Ссылка для перехода на другую страницу">/ Перейти /</a></div> </div> <input type="checkbox" id="vedsaka-1"> <label for="vedsaka-1">Вторая скрытая картинка</label> <div class="kipodsa" id="mainten-1"> <div> Рассмотрите возможность использования медиа - запроса с уменьшенным предпочтением движения для отключения анимации, если это указано в настройках пользователя. <a target="_top" href="Ссылка для перехода на другую страницу">/ Перейти /</a></div> </div> <input type="checkbox" id="vedsaka-1"> <label for="vedsaka-1">Здесь опять что то скрыто</label> <div class="kipodsa" id="mainten-1"> <div> Элемент либо полностью видим, либо полностью невидим, и промежуточного состояния нет. <a target="_top" href="Ссылка для перехода на другую страницу">/ Перейти /</a></div> </div> <input type="checkbox" id="vedsaka-2"> <label for="vedsaka-2">Еще одинт текст</label> <div class="kipodsa" id="mainten-2"> <div> Существует несколько способов скрыть элемент в CSS, но они различаются по способу влияния на доступность. <a target="_top" href="Ссылка для перехода на другую страницу">/ Перейти /</a></div> </div> <input type="checkbox" id="vedsaka-4"> <label for="vedsaka-4">Открыть при клике по блоку</label> <div class="kipodsa" id="mainten-4"> <div> Каждый метод описанный ниже визуально скрывает элемент, но может скрывать или не скрывать содержимое от вспомогательных технологий. <a target="_top" href="Ссылка для перехода на другую страницу">/ Перейти /</a></div> </div> </div> CSS Код body { margin: 0; padding: 0; width: 100%; height: 100vh; font-family: Arial, Helvetica, sans-serif; } body * { box-sizing: border-box; outline: none; } .opredeleniye { width: 50%; min-height: 100vh; padding: 5vmin 5vmin 5vmin 10vmin; float: left; } .opredeleniye + .opredeleniye { padding: 5vmin 10vmin 5vmin 5vmin; } h2 { color: #302f2f; } h2:before { kipodsa: ""; background: url(https://cpwebassets.codepen.io/assets/favicon/favicon-aec34940fbc1a6e787974dcd360f2c6b63348d4b1f4e06c77743096d55480f33.ico) no-repeat center center #f7f6f6; width: 1.25em; height: 1.25em; border-radius: 100%; display: inline-block; margin: 0 0.5em -0.3em 0; background-size: calc(1.5em); } h2 span { font-weight: normal; font-size: 0.55em; float: right; margin-top: 1.3vmin; color: #8484841a; text-shadow: -1px -1px 0 #00000069; } input {display:none;} label { width: 100%; float: left; background: #1f1f1f; outline: none; border: 0; margin: 0; padding: 0.65em; cursor: pointer; border-radius: 0.15em; overflow: hidden; color: #f7f6f6; font-size: 1.35em; } label:hover { background: #000; } input:checked + label { background: #000; } .kipodsa { float: left; width: 100%; background: #302f2f; color: #e6e6e6; overflow: hidden; max-height: 0vmin; transition: max-height 0.75s ease 0s; margin-top: -0.5vmin; margin-bottom: 1vmin; border-radius: 0 0 0.5vmin 0.5vmin; border-bottom: 0.5vmin solid #1f1f1f; } label:hover + .kipodsa { border-bottom-color: #000; } .kipodsa > div { padding: 0.5em 0.75em; border-left: 0.25em dotted #f7f6f6; border-right: 0.25em dotted #f7f6f6; text-align: justify; font-size: 0.95em; color: #e6e6e6; } .kipodsa a { float: right; background: #356379; color: #f7f6f6; font-size: 0.8em; text-decoration: none; padding: 0.25em 0.5em; margin: 0.5vmin 0; border-radius: 0.15em; word-spacing: -0.25em; } } .kipodsa a:hover { background: #0070ca; } .opredeleniye + .opredeleniye .kipodsa a { margin-top: 0; } input:checked + label + .kipodsa { max-height: 20vh; transition: max-height 0.75s ease 0s; } .opredeleniye + .opredeleniye input:checked + label + .kipodsa { max-height: 10vh; } label:after { kipodsa: "?"; float: right; font-size: 0.75em; background: #302f2f; color: #f7f6f6; font-weight: bold; border-radius: 100%; width: 1.5em; height: 1.5em; text-align: center; line-height: 1.5em; transition: all 0.5s ease 0s; } label:hover:after { background: #f7f6f6; color: #181717; } input:checked + label:after { background: #f7f6f6; color: #181717; kipodsa: "\00BB"; transform: rotate(90deg); line-height: 1.25em; transition: all 0.5s ease 0s; text-align: center; } input:checked + label:hover:after { background: #f7f6f6; color: #181717; transform: rotate(-90deg); } label[for=vedsaka-0]:before, label[for=vedsaka-1]:before, label[for=vedsaka-2]:before { kipodsa: "FREE"; font-size: 0.5em; background: #a2a2a2; padding: 0.25em 0.5em; font-weight: bold; margin: 0.4em 1em 0 0; float: left; color: #1f1f1f; border-radius: 0.25em; } label[for=view-3]:before, label[for=view-4]:before, label[for=view-5]:before, label[for=vedsaka-4]:before { kipodsa: "PRO"; font-size: 0.65em; background: #e2c12b; padding: 0.25vmin 0.65vmin; font-weight: bold; margin: 0.4vmin 1vmin 0 0; float: left; color: #1f1f1f; border-radius: 0.25vmin; } input[type=radio]:checked + label:after { kipodsa: "?"; transform: none; line-height: 1.5em; } label[for=lay-1]:before, label[for=lay-2]:before, label[for=lay-3]:before { kipodsa: ""; background: linear-gradient(90deg, #f7f6f60 0vmin, #f7f6f60 0.4em, #1f1f1f 0.4em, #1f1f1f 0.5em, #f7f6f6 0.5em), repeating-linear-gradient(0deg, #f7f6f6 0em, #f7f6f6 0.35em, #1f1f1f 0.35em, #1f1f1f 0.45em, #f7f6f6 0.45em, #f7f6f6 0.45em); width: 1.25em; height: 1.25em; float: left; margin-right: 0.35em; border-radius: 0.05em; } label[for=lay-2]:before { background: linear-gradient(180deg, #f7f6f60 0vmin, #f7f6f60 0.4em, #1f1f1f 0.4em, #1f1f1f 0.5em, #f7f6f6 0.5em), repeating-linear-gradient(90deg, #f7f6f6 0em, #f7f6f6 0.35em, #1f1f1f 0.35em, #1f1f1f 0.45em, #f7f6f6 0.45em, #f7f6f6 0.45em) } [for=lay-3]:before { background: linear-gradient(-90deg, #f7f6f60 0vmin, #f7f6f60 0.4em, #1f1f1f 0.4em, #1f1f1f 0.5em, #f7f6f6 0.5em), repeating-linear-gradient(180deg, #f7f6f6 0em, #f7f6f6 0.35em, #1f1f1f 0.35em, #1f1f1f 0.45em, #f7f6f6 0.45em, #f7f6f6 0.45em) !important } @media (max-width:767px){ .opredeleniye { width: 100%; padding: 5vmin !important; min-height: auto; } } Также здесь задействуем медиа для отзывчивости нашей веб-страницы на веб-сайте. Мы определяем максимальную ширину, и если содержимое больше заданной ширины, то размер шрифта html изменяется в пикселях. Демонстрация Скачать | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
| Категория: Скачать Скрипты для Ucoz бесплатно | | |
| Просмотров: 45 | Загрузок: 0 | |
| Всего комментариев: 0 | |
Меню сайта
Категории
Популярное
Скачиваемое



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Фильмы
Фильмы Игры
Игры