|
| Скачать для фотошопа и сайта Скачать бесплатно Скрипты для Ucoz Разные скрипты для uCOZ Иконки рядом с ником для ucoz |
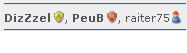
| Иконки рядом с ником для ucoz |
Offline
 Как сделать чтобы у каждой группы была своя иконка? Code /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:deeppink;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:indigo;} /* ---------------- */ И заменяем на это Code /* User Group Marks */ a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;font-weight:bold; background:url('http://3aka4ka.net.ru/ADMIN_USER_ICO/0f75550e39ae.gif') no-repeat right;padding-right:13px;} a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;font-weight:bold; background:url('http://3aka4ka.net.ru/ADMIN_USER_ICO/bf8062f46418.gif') no-repeat right;padding-right:13px;} a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:purple; background:url('http://3aka4ka.net.ru/ADMIN_USER_ICO/5c5f4218bf6a.png') no-repeat right;padding-right:13px;} a.groupUser:link,a.groupUser:visited,a.groupUser:hover {color:black; background:url('http://3aka4ka.net.ru/ADMIN_USER_ICO/4d95edeb7272.gif') no-repeat right;padding-right:13px;} /* ---------------- */ |
| |||
| |||



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Фильмы
Фильмы Игры
Игры





