Меню навигации CSS с рамкой при наведении
| 23.12.2023, 13:53 | |
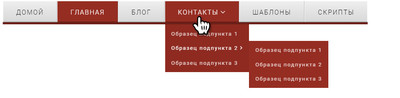
Меню навигации CSS с рамкой при наведении Навигация на сайте, как горизонтальное меню одним, это главных элементов, что должно быть доступно и простое по своим функциям для пользователя. И в этой статье будет представлена несколько вариаций на горизонтальную навигация, где у каждого элемента идет оригинальный эффект выдвижения при наведении. Есть очень много вариаций по стилистике, здесь в 3D модели присутствует, а также всем знакомый плоский стиль, что можно наблюдать на большинстве ресурсов. Если на первом с наведением мы видим трюк изменение палитры цвета, что касается той категорий, где навели курсор. То на втором варианте проще и намного красивый, это чисто мое мнение. Так как там идет подчеркивание, что при наведении клика появится по вверх данного раздела или именной категории. Но и для веб-мастера должна редакция дизайна быть понятно, где все происходит в закрепленном CSS, что можно кардинально изменить цветовую гамму, что соответствует стилистики портала. Навигация с эффектом выдвижения под категорий  Установка: HTML Код <ul class="amulon-menudsa"> <li><a href="#">Домой</a></li> <li class="vasureska"><a href="#">Главная</a></li> <li><a href="#">Блог</a></li> <li><a href="#">Контакты</a> <ul> <li><a href="#">Образец подпункта 1</a></li> <li><a href="#">Образец подпункта 2</a> <ul> <li><a href="#">Образец подпункта 1</a></li> <li><a href="#">Образец подпункта 2</a></li> <li><a href="#">Образец подпункта 3</a></li> </ul> </li> <li><a href="#">Образец подпункта 3</a></li> </ul> </li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Скрипты</a></li> </ul> CSS Код @import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css); @import url(https://fonts.googleapis.com/css?family=Roboto:300,400); .amulon-menudsa { font-family: 'Roboto', Arial, sans-serif; text-align: left; text-transform: uppercase; font-weight: 300; background-color: #eee; display: inline-block; padding: 0; letter-spacing: 2px; background-image: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0.1) 0%, transparent 100%); background-image: linear-gradient(to top, rgba(0, 0, 0, 0.1) 0%, transparent 100%); } .amulon-menudsa *, .amulon-menudsa *:before { -webkit-transition: all 0.3s ease; transition: all 0.3s ease; } .amulon-menudsa li { display: inline-block; list-style: outside none none; margin: 0; position: relative; float: left; } .amulon-menudsa > li { border-left: 1px solid #ffffff; border-right: 1px solid #b3b3b3; } .amulon-menudsa > li:first-of-type { border-left: none; } .amulon-menudsa > li:last-of-type { border-right: none; } .amulon-menudsa a { color: #000000; display: block; padding: 1.1em 2em 1.3em; position: relative; text-decoration: none; } .amulon-menudsa a:hover { color: #ffffff; } .amulon-menudsa > li:before, .amulon-menudsa > li:after { position: absolute; content: ''; } .amulon-menudsa > li:before { background-color: #962d22; left: 50%; right: 50%; bottom: 0; top: 0; opacity: 0; } .amulon-menudsa > li:after { position: absolute; bottom: 0; left: -1px; right: -1px; height: 5px; background-color: #6d2018; box-shadow: 0px -1px 2px rgba(0, 0, 0, 0.5); } .amulon-menudsa ul { display: none; position: absolute; top: 100%; margin: 0; padding: 5px 0; white-space: nowrap; font-size: 0.8em; background-color: #8e2a20; color: #ffffff; font-weight: 400; } .amulon-menudsa ul li { display: list-item; float: none; position: relative; } .amulon-menudsa ul li a { padding: 0.8em 1.2em; color: #ffffff; text-transform: none; opacity: 0.8; } .amulon-menudsa ul li a:hover { opacity: 1; } .amulon-menudsa li:hover > ul { display: inherit; } .amulon-menudsa li > a:after { content: ' \f3d0'; font-family: "Ionicons"; } .amulon-menudsa li > a:only-child:after { content: ''; } .amulon-menudsa ul ul { background-color: #962d22; top: 0px; left: 100%; list-style: none; font-size: 1em; } .amulon-menudsa ul li > a:after { content: ' \f3d1'; } .amulon-menudsa > li:hover > a, .amulon-menudsa > li.vasureska > a { color: #fff; } .amulon-menudsa > li:hover:before, .amulon-menudsa > li.vasureska:before { left: 0; right: 0; opacity: 1; } JS Код $(".hover").mouseleave( function () { $(this).removeClass("hover"); } ); Основное цветовое направление под светлый формат сайтов или блога. Демонстрация Меню с наложенной рамкой при наведении курсора HTML Код <ul class="bordeson_hover"> <li class="gtesamils"><a href="#" data-hover="Главная">Главная</a></li> <li><a href="#" data-hover="Переход">Переход</a></li> <li><a href="#" data-hover="Блог">Блог</a></li> <li><a href="#" data-hover="Статьи">Статьи</a></li> <li><a href="#" data-hover="Фотошоп">Фотошоп</a></li> <li><a href="#" data-hover="Контакты">Контакты</a></li> </ul> CSS Код @import url(https://fonts.googleapis.com/css?family=Raleway:400,500,800); .bordeson_hover { font-family: 'Raleway', Arial, sans-serif; text-align: center; text-transform: uppercase; font-weight: 500; } .bordeson_hover * { box-sizing: border-box; } .bordeson_hover li { display: inline-block; list-style: outside none none; margin: 0 1.5em; padding: 0; } .bordeson_hover a { padding: 0.5em 0; color: rgba(255, 255, 255, 0.5); position: relative; letter-spacing: 1px; text-decoration: none; } .bordeson_hover a:before, .bordeson_hover a:after { position: absolute; -webkit-transition: all 0.35s ease; transition: all 0.35s ease; } .bordeson_hover a:before { top: 0; display: block; height: 3px; width: 0%; content: ""; background-color: #c0392b; } .bordeson_hover a:after { left: 0; top: 0; padding: 0.5em 0; position: absolute; content: attr(data-hover); color: #ffffff; white-space: nowrap; max-width: 0%; overflow: hidden; } .bordeson_hover a:hover:before, .bordeson_hover .gtesamils a:before { opacity: 1; width: 100%; } .bordeson_hover a:hover:after, .bordeson_hover .gtesamils a:after { max-width: 100%; } /* Demo purposes only */ html { height: 100%; } body { background-color: #212121; display: flex; justify-content: center; align-items: center; flex-flow: wrap; margin: 0; height: 100%; } Как видим, что установочный процесс второго варианта не сложен, где просто нужно на первом подключить шрифтовые знаки, это в тот случаи, если они уже на сайте у вас не подключены. Демонстрация Скачать Меню навигации CSS с рамкой при наведении | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
| Категория: Скачать Скрипты для Ucoz бесплатно | | |
| Просмотров: 48 | Загрузок: 0 | |
| Всего комментариев: 0 | |
Меню сайта
Категории
Популярное
Скачиваемое



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Фильмы
Фильмы Игры
Игры



