Генератор QR-кода при помощи JavaScript
| 22.12.2023, 14:44 | |
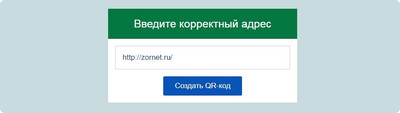
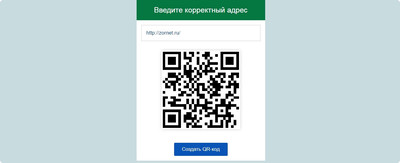
Генератор QR-кода при помощи JavaScript Здесь представлен генератор QR-кода, который создан при помощи HTML, CSS и JavaScript, который будет генерировать ссылки для перехода на JavaScript. После установочного процесса на сайте или отдельной страницы, пользователи или гости могут ввести текст или URL-адрес, чтобы сгенерировать для него QR-код, что создается по клику. Вам только нужно взять ссылку на данную страницу, куда будет осуществляться переход, и вписать его, а потом при нажатие на генерирование вы получаете QR-код, который в дальнейшем можете установить по месту. И здесь нужно изначально понимать, что данное приложение для генерации QR-кода, а не сканера. Сканировать вы будете уже в последствие, где будет располагаться QR-код, что все проверил, скрин будет предоставлен ниже. Сам скрипт больше создан для отдельных страниц, что можно заметить на некоторых ресурсах, где они представляют разные генерации, как сгенирировать пароль или подобрать оттенок цвета, здесь вы уже создаете код перехода. Если вам понравился этот генератор QR-кода и вы хотите получить его коды с файлами, то все прописано под установку ниже описания. Создать генератор QR-код с помощью JavaScript и CSS Так смотрится по умолчанию:  Здесь уже наблюдаем генерацию данного QR-кода:  Установка: HEAD Код <script src="https://cdn.rawgit.com/davidshimjs/qrcodejs/gh-pages/qrcode.min.js"></script> HTML Код <div class="form"> <h1>Создаем генератор QR-кода для сайта</h1> <form> <input type="url" id="website" name="website" placeholder="http://zornet.ru" required /> <div id="qrcode-container"> <div id="qrcode" class="qrcode"></div> </div> <button type="button" onclick="generateQRCode()">Сгенерировать QR-код</button> </form> </div> CSS Код .form { font-family: Helvetica, sans-serif; max-width: 400px; margin: 100px auto; text-align: center; padding: 16px; background: #ebdddd; } .form h1 { background: #03773f; padding: 20px 0; font-weight: 300; text-align: center; color: #ebebeb; margin: -16px -16px 16px -16px; font-size: 25px; } .form input[type="text"], .form input[type="url"] { box-sizing: border-box; width: 100%; background: #ebebeb; margin-bottom: 4%; border: 1px solid #c5b6b6; padding: 4%; font-size: 17px; color: rgb(9, 61, 125); } .form input[type="text"]:focus, .form input[type="url"]:focus { box-shadow: 0 0 5px #4d5ba7; padding: 4%; border: 1px solid #4d5ba7; } .form button { box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; width: 180px; margin: 0 auto; padding: 3%; background: #064293; border: none; border-radius: 3px; font-size: 17px; border-top-style: none; border-right-style: none; border-left-style: none; color: #ebebeb; cursor: pointer; } .form button:hover { background: rgba(88,104,191, 0.5); } #qrcode-container{ display:none; } .qrcode{ padding: 16px; margin-bottom: 30px; } .qrcode img{ margin: 0 auto; box-shadow: 0 0 10px rgba(67, 67, 68, 0.25); padding: 4px; } JS Код <script type="text/javascript"> function generateQRCode() { let website = document.getElementById("website").value; if (website) { let qrcodeContainer = document.getElementById("qrcode"); qrcodeContainer.innerHTML = ""; new QRCode(qrcodeContainer, website); document.getElementById("qrcode-container").style.display = "block"; } else { alert("Введите корректный адрес"); } } </script> Для тех, кто не знает или не встречал еще QR-код, то это тип матричного штрих-кода , который в настоящее время используется практически во всех цифровых платежах и продуктах. Также вы можете видеть его на разных тематических сайтах, или при покупки тех же смарт часов, где не будет прописан сайт, а показан код, что будет вести на приложение. По сути, это машиночитаемая оптическая этикетка, которая содержит некоторую специальную информацию о продукте. А как сами можете понимать, продукт может быть разный, как и направление, что больше внедряется в повседневную ситуацию бытия. На этом установка завершена, теперь вы успешно создали генератор QR-кода в HTML, CSS и JavaScript. И как видим, что не чего сложного здесь по установочному процессу нет, все ставим по местам для корректной работы. Демонстрация Скачать Генератор QR-кода при помощи JavaScript | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
| Категория: Скачать Скрипты для Ucoz бесплатно | | |
| Просмотров: 84 | Загрузок: 0 | |
| Всего комментариев: 0 | |
Меню сайта
Категории
Популярное
Скачиваемое



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Фильмы
Фильмы Игры
Игры