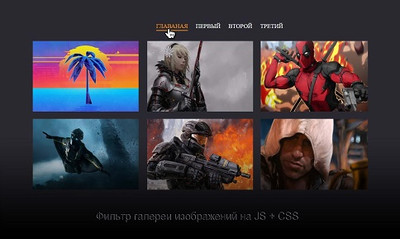
Фильтр галереи изображений на JS + CSS
| 22.12.2023, 13:10 | |
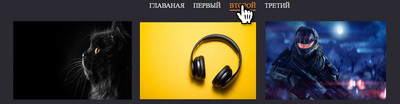
Фильтр галереи изображений на JS + CSS Здесь представлен адаптивный фильтр для галереи изображений, rjnjhsq также отлично подойдет для портфолио, что выполнен с использованием JavaScript и CSS. Если кратко, то по сути мы создаем адаптивную систему под все мобильные экраны, а также большие мониторы идет данная фильтрации на галереи изображений, или раздела со страницей, где можно разместить изображение. Из функционала здесь присутствуют переключатели, что можно сделать под категории или под ключевые слова. Это создано для того, чтоб пользователь не искал из картинок то направление, что можно его переключить, и весь материал, виде картинок появится в данной галереи. Это один из самых простых механизмов показа, что выставляем нужные категории, и под низ выставляем изображение, сколько разделов будет, это от вас зависит. Но сама структура сделана удобно для просмотра, здесь не сказать, что полная галерея или фотоальбом, так как его можно задействовать мод многочисленные тематики. Это простая галерея, или сделана под интернет магазин, где просто добавляем немного информации. Ведь основная идея идет, это по началу видим все скрины, что смешаны. И здесь включаем фильтрацию, где одни изображение пропадают, а которые нужны остаются, все потому, что мы изначально их закрепляли по ключевым словам Как пример, переключили на другую темы категории:  Установка: HTML Код <section class="galereya_kartinok"> <div class="vesel_conaine"> <div class="peres"> <div class="keyne_obeniya"> <span class="elemen_kadra unctioning" data-filter="shoe">Первая</span> <span class="elemen_kadra" data-filter="shoe">Вторая</span> <span class="elemen_kadra" data-filter="headphone">Третья</span> <span class="elemen_kadra" data-filter="camera">Четвертая</span> </div> </div> <div class="peres"> <!-- галерея картинок с элементом --> <div class="branvo_eynetus shoe"> <div class="branvo_eynetus-inner"> <img src="Здесь ссылка на изображение № 2" alt="ключевая фраза"> </div> </div> <!-- галерея картинок с элементом --> <!-- галерея картинок с элементом --> <div class="branvo_eynetus atuselemen"> <div class="branvo_eynetus-inner"> <img src="Здесь ссылка на изображение № 2" alt="ключевая фраза"> </div> </div> <!-- галерея картинок с элементом --> <!-- галерея картинок с элементом --> <div class="branvo_eynetus camera"> <div class="branvo_eynetus-inner"> <img src="Здесь ссылка на изображение № 3" alt="ключевая фраза"> </div> </div> <!-- галерея картинок с элементом --> <!-- галерея картинок с элементом --> <div class="branvo_eynetus atuselemen"> <div class="branvo_eynetus-inner"> <img src="Здесь ссылка на изображение № 4" alt="ключевая фраза"> </div> </div> <!-- галерея картинок с элементом --> <!-- галерея картинок с элементом --> <div class="branvo_eynetus camera"> <div class="branvo_eynetus-inner"> <img src="Здесь ссылка на изображение № 5" alt="ключевая фраза"> </div> </div> <!-- галерея картинок с элементом --> <!-- галерея картинок с элементом --> <div class="branvo_eynetus atuselemen"> <div class="branvo_eynetus-inner"> <img src="Здесь ссылка на изображение № 6" alt="ключевая фраза"> </div> </div> <!-- галерея картинок с элементом --> </div> </div> </section> CSS Код Код: .vesel_conaine{ max-width: 1168px; margin:auto; } .peres{ display: flex; flex-wrap: wrap; } img{ max-width: 100%; vertical-align: middle; } /*.galereya_kartinok*/ .galereya_kartinok{ width: 100%; display: block; min-height: 100vh; background-color: #3a3844; padding: 100px 0; } .galereya_kartinok .keyne_obeniya{ padding: 0 15px; width: 100%; text-align: center; margin-bottom: 20px; } .galereya_kartinok .keyne_obeniya .elemen_kadra{ color: #f1eeee; font-size: 18px; text-transform: uppercase; display: inline-block; margin:0 10px; cursor: pointer; border-bottom: 2px solid transparent; line-height: 1.2; transition: all 0.3s ease; } .galereya_kartinok .keyne_obeniya .elemen_kadra.unctioning{ color: #df8706; border-color : #df8706; } .galereya_kartinok .branvo_eynetus{ width: calc(100% / 3); padding: 15px; } .galereya_kartinok .branvo_eynetus-inner img{ width: 100%; } .galereya_kartinok .branvo_eynetus.show{ animation: fadeIn 0.5s ease; } @keyframes fadeIn{ 0%{ opacity: 0; } 100%{ opacity: 1; } } .galereya_kartinok .branvo_eynetus.hide{ display: none; } @media(max-width: 991px){ .galereya_kartinok .branvo_eynetus{ width: 50%; } } @media(max-width: 767px){ .galereya_kartinok .branvo_eynetus{ width: 100%; } .galereya_kartinok .keyne_obeniya .elemen_kadra{ margin-bottom: 10px; } } JS Код const filtervesel_conaine = document.querySelector(".keyne_obeniya"), galereya_kartinokItems = document.querySelectorAll(".branvo_eynetus"); filtervesel_conaine.addEventListener("click", (event) =>{ if(event.target.classList.contains("elemen_kadra")){ // deactivate existing unctioning 'elemen_kadra' filtervesel_conaine.querySelector(".unctioning").classList.remove("unctioning"); // activate new 'elemen_kadra' event.target.classList.add("unctioning"); const filterValue = event.target.getAttribute("data-filter"); galereya_kartinokItems.forEach((item) =>{ if(item.classList.contains(filterValue) || filterValue === 'all'){ item.classList.remove("hide"); item.classList.add("show"); } else{ item.classList.remove("show"); item.classList.add("hide"); } }); } }); На demo-страницы видно, как все меняется при клике на ключевое слово, что находится в самом верху. Где нет эффектов, а все идет в стандартном виде по смени категорий, но а с категорией меняются все закрепленные к ней изображение. Демонстрация Скачать Фильтр галереи изображений на JS + CSS | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
| Категория: Скачать Скрипты для Ucoz бесплатно | | |
| Просмотров: 22 | Загрузок: 0 | |
| Всего комментариев: 0 | |
Меню сайта
Категории
Популярное
Скачиваемое



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Фильмы
Фильмы Игры
Игры