Эффект наведения курсора для блока на CSS
| 22.12.2023, 23:26 | |
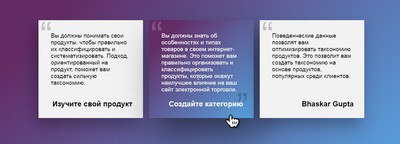
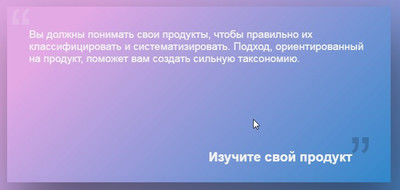
Эффект наведения курсора для блока на CSS Красиво смотрится эффекты при наведении курсора на окно, где находится содержимое, виде описания, которое создано при помощи HTML и CSS. А точнее в этом материале мы подробно узнаем об эффектах наведения курсора, где автоматически после этого производится красивый эффект. Сам эффект заключается в том, что мы изначально видим каркас в стильном виде, но стоит навести, как появляется красивый градиент, где как раз выделяет данное окно с описанием или данными по сайту. Здесь нужно подчеркнуть, что при помощи данного эффекта, появляется возможность создать оригинальные эффекты в множественной стилистике, а также в оригинальном виде дизайна для этих блоков, которые в большинстве подходят для содержимого, виде описание. Само добавление CSS-эффектов, которые предназначены для наведения, это безусловно отличный способ для большего внимание гостей и пользователей, что делает его более интересным по своей структуре и смене оттенка цвета. Но одно из главных, вам не нужно их выстраивать под мобильные аппараты. Так как здесь все окна настроены на все гаджет, которые имеют различные размеры экрана, где дизайн корректно показывает. Здесь видим, что курсор невидан на один из блоков:  Это тот же блог, только вид с мобильного аппарата:  Установка: HTML Код <div class="apesed_lomed"> <div class="anvacug"> <div class="aboxin kasobka1"> <p>Вы должны понимать свои продукты, чтобы правильно их классифицировать и систематизировать. Подход, ориентированный на продукт, поможет вам создать сильную таксономию. </p> <h2>Изучите свой продукт</h2> </div> <div class="atka"></div> </div> <div class="anvacug"> <div class="aboxin kasobka2"> <p>Вы должны знать об особенностях и типах товаров в своем интернет-магазине. Это поможет вам правильно организовать и классифицировать продукты, которые окажут наилучшее влияние на ваш сайт электронной торговли. </p> <h2>Создайте категорию</h2> </div> <div class="atka"></div> </div> <div class="anvacug"> <div class="aboxin kasobka3"> <p>Поведенческие данные позволят вам оптимизировать таксономию продуктов. Это позволит вам создать таксономию на основе продуктов, популярных среди клиентов. </p> <h2>Bhaskar Gupta</h2> </div> <div class="atka"></div> </div> </div> CSS Код .apesed_lomed { width: 78vw; min-height: 398px; display: flex; flex-wrap: wrap; justify-content: space-between; z-index: 2; box-sizing: border-box; } .apesed_lomed .aboxin { position: relative; width: 25vw; height: 50vh; min-height: 320px; background: #f2f2f2; overflow: hidden; transition: all 0.5s ease-in; z-index: 2; box-sizing: border-box; padding: 30px; box-shadow: -10px 25px 50px rgba(0, 0, 0, 0.3); } .apesed_lomed .aboxin::before { content: '\201C'; position: absolute; top: -20px; left: 5px; width: 100%; height: 100%; font-size: 120px; opacity: 0.2; background: transparent; pointer-events: none; } .apesed_lomed .aboxin::after { content: '\201D'; position: absolute; bottom: -10%; right: 5%; font-size: 120px; opacity: 0.2; background: transparent; filter: invert(1); pointer-events: none; } .apesed_lomed .aboxin p { margin: 0; padding: 10px; font-size: 1.2rem; } .apesed_lomed .aboxin h2 { position: absolute; margin: 0; padding: 0; bottom: 10%; right: 10%; font-size: 1.5rem; } .apesed_lomed .aboxin:hover { color: #f2f2f2; box-shadow: 20px 50px 100px rgba(0, 0, 0, 0.5); } .apesed_lomed .atka { position: absolute; top: 0; left: 0; z-index: 1; opacity: 0; transition: all 0.5s ease-in; pointer-events: none; width: 100%; height: 100vh; overflow: hidden; } .apesed_lomed .aboxin.kasobka1:hover, .apesed_lomed .aboxin.kasobka1:hover~.atka { opacity: 1; background: #d399d6; background: -moz-linear-gradient(-45deg, #d399d6 15%, #3087ca 100%); background: -webkit-linear-gradient(-45deg, #e2a9e5 15%,#3087ca 100%); background: linear-gradient(135deg, #e2a9e5 15%,#3087ca 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d399d6', endColorstr='#3087ca',GradientType=1 ); } .apesed_lomed .aboxin.kasobka2:hover, .apesed_lomed .aboxin.kasobka2:hover~.atka { opacity: 1; background: #532154; background: -moz-linear-gradient(-45deg, #532154 15%, #56a5e2 100%); background: -webkit-linear-gradient(-45deg, #532154 15%,#56a5e2 100%); background: linear-gradient(135deg, #632c65 15%,#56a5e2 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#532154', endColorstr='#56a5e2',GradientType=1 ); } .apesed_lomed .aboxin.kasobka3:hover, .apesed_lomed .aboxin.kasobka3:hover~.atka { opacity: 1; background: #3f3240; background: -moz-linear-gradient(-45deg, #3f3240 15%, #da5de2 100%); background: -webkit-linear-gradient(-45deg, #3f3240 15%,#da5de2 100%); background: linear-gradient(135deg, #4b384c 15%,#da5de2 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3f3240', endColorstr='#da5de2',GradientType=1 ); } @media (max-width:767px){ .apesed_lomed{ width:100%; padding:20px; } .apesed_lomed .aboxin { width:100%; margin-bottom: 20px; } } Сами карточки, что представляют собой начальную загрузку, которая создана с помощью flexbox, где самостоятельно можно позаботиться о заданном вами размере, что задействуем минимальный CSS. Как можно заметить, что основные возможности CSS3 здесь реально огромны, где стилистику используем использовать в творческом направление, а точнее выставляет те оттенки цвета, которые будут соответствовать основному дизайн. PS - старые браузеры, которые не поддерживают эти функции, то здесь может появится не корректное появление дизайна. Так-что этот формат окон создан для обновленного браузера, чтоб все оттенки цвета красиво смотрелись. Демонстрация Скачать Варианты эффекта CSS увеличение изображений | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
| Категория: Скачать Скрипты для Ucoz бесплатно | | |
| Просмотров: 85 | Загрузок: 0 | |
| Всего комментариев: 0 | |
Меню сайта
Категории
Популярное
Скачиваемое



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Фильмы
Фильмы Игры
Игры