5 примеров оформления CSS хлебных крошек
| 23.12.2023, 16:44 | |
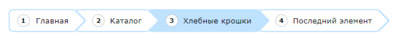
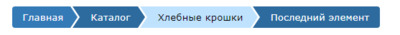
5 примеров оформления CSS хлебных крошек В этой статье представлено 5 вариантов под оформление хлебных крошек, где задействованы чистые стили CSS, которые выстроены в цепочку из ссылок. Если кратко, то хлебные крошки служат некой навигацией, которое состоит из цепочки, от главной страницы, что идет до основного материала, включая каталоги и разделы, если вы их подключили. А здесь мы делаем стильное оформление, что безусловно будет оригинально смотреться, и для навигаций по сайту послужат. Так как все запросы, что появятся в этой цепочки идут под ссылками, что стоить нажать на одну из них, как пример возьмем название категорий, что появится, то перейдет в эту категорию. Сам процесс по разработки хлебных крошек выстроен из HTML структуры и стилистики CSS. В своей основе они разработаны на пример списка ul li, где основном первую ссылку мы наблюдаем, виде домика, что идет как обозначение домой на главную страницу, что смотрится современно на сайте. Первый вариант:  Первый вариант сделан на списках ul li, где как уже упоминал в описание, что первая ссылка идет под знаком дома. Вдруг окажется, что крайний элемент прописан без ссылки перехода, то здесь он обязательно должен обрамлен тегом span. HTML Код <ul class="kulebnas_kroshki"> <li> <a href="/">Главная</a> </li> <li> <a href="/">Разделы</a> </li> <li> <a href="/">Каталоги</a> </li> <li> <span>Крайний запрос</span> </li> </ul> CSS Код ul.kulebnas_kroshki * { box-sizing: border-box; } ul.kulebnas_kroshki { margin: 20px; padding: 0; display: flex; flex-wrap: wrap; list-style: none; } ul.kulebnas_kroshki li { position: relative; border: 2px solid #266dab; border-right: 0; margin: 2px 0; } ul.kulebnas_kroshki li:last-child { border: 2px solid #91c9f7; border-right: 0; } ul.kulebnas_kroshki li:first-child a { font-size: 0; background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 24 24' fill='none' stroke='%23337AB7' stroke-width='3' stroke-linecap='round' stroke-linejoin='round' class='feather feather-home'%3E%3Cpath d='M3 9l9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z'%3E%3C/path%3E%3Cpolyline points='9 22 9 12 15 12 15 22'%3E%3C/polyline%3E%3C/svg%3E"); background-repeat: no-repeat; background-position: 50% 50%; } ul.kulebnas_kroshki li:first-child:after, ul.kulebnas_kroshki li:first-child a:after { display: none; } ul.kulebnas_kroshki li:after, ul.kulebnas_kroshki li a:after, ul.kulebnas_kroshki li span:after { content: ''; position: absolute; border: 0; top: 50%; } ul.kulebnas_kroshki li:after { z-index: 1; border-top: 17px solid rgba(0, 0, 0, 0); border-bottom: 17px solid rgba(0, 0, 0, 0); border-left: 17px solid #266dab; margin-top: -17px; right: -17px; } ul.kulebnas_kroshki li:last-child:after { border-left: 17px solid #8fb7d8; } ul.kulebnas_kroshki li a, ul.kulebnas_kroshki li span { position: relative; transition: all 0.3s ease-in; text-decoration: none; height: 30px; color: #212121; background-color: #b6deff; text-align: center; display: block; line-height: 29.8px; padding: 0 18px 0 26px; font-size: 13px; font-family: Verdana, sans-serif; } ul.kulebnas_kroshki li span { color: #212121; background-color: #f7f9fb; } ul.kulebnas_kroshki li a:after, ul.kulebnas_kroshki li span:after { transition: all 0.3s ease-in; z-index: 2; border-top: 15px solid rgba(0, 0, 0, 0); border-bottom: 15px solid rgba(0, 0, 0, 0); border-left: 15px solid #BFE2FF; margin-top: -15px; right: -14px; } ul.kulebnas_kroshki li a:hover { background-color: #f7f9fb; } ul.kulebnas_kroshki li a:hover:after, ul.kulebnas_kroshki li span:after { border-left: 15px solid #f7f9fb; } На этом установка завершена! Демонстрация Второй вариант:  HTML Код <div class="kryshka_navigatsa"> <a href="/">Главная</a> <a href="/">Раздел сайта</a> <a href="/">Категория сайта</a> <span>Крайний запрос</span> </div> CSS Код .kryshka_navigatsa * { box-sizing: border-box; margin: 0; padding: 0 } .kryshka_navigatsa { display: flex; flex-wrap: wrap; counter-reset: flag; margin: 20px; } .kryshka_navigatsa a, .kryshka_navigatsa span { background: white; color: black; transition: all 0.5s; text-decoration: none; outline: none; font-size: 12px; line-height: 36px; padding: 0 10px 0 60px; position: relative; font-size: 13px; font-family: Verdana, sans-serif; border: 2px solid #add6f7; border-right: 0; margin: 2px 0; border-radius: 8px 0 0 8px; } .kryshka_navigatsa a:first-child { padding-left: 46px; } .kryshka_navigatsa a:first-child:before { left: 14px; } .kryshka_navigatsa a:hover{ background: #add6f7; } .kryshka_navigatsa a:hover:after { background: #add6f7; } .kryshka_navigatsa a:after, .kryshka_navigatsa span:after { content: ''; position: absolute; top: 0; right: -18px; width: 36px; height: 36px; transform: scale(0.7) rotate(45deg); z-index: 1; box-shadow: 2px -2px 0 2px #add6f7; border-radius: 0 5px 0 50px; background: white; transition: all 0.5s; } .kryshka_navigatsa a:before, .kryshka_navigatsa span:before { content: counter(flag); counter-increment: flag; border-radius: 50%; width: 20px; height: 20px; text-align: center; font-size: 11px; line-height: 20px; margin: 8px 0; position: absolute; top: 0; left: 30px; font-weight: bold; background: #f9f8f8; box-shadow: 0 0 0 1px #c5c2c2; } На этом установочный процесс завершен! Демонстрация Третий вариант: Эти списки созданы при помощи ul li, где изначально вся цепочка выставлена из ссылок.  HTML Код <ul class="kuginaln_koshka"> <li> <a href="/">Домой</a> </li> <li> <a href="/">форум</a> </li> <li> <a href="/">категория форума</a> </li> <li> <a href="/">Заданный запрос</a> </li> </ul> CSS Код ul.kuginaln_koshka { list-style: none; display: flex; flex-wrap: wrap; margin: 20px; padding: 0; } ul.kuginaln_koshka li { margin: 2px 0; } ul.kuginaln_koshka li a { color: #FFF; display: block; background: #2c79bb; text-decoration: none; position: relative; height: 30px; line-height: 30px; padding: 0 10px 0 5px; text-align: center; margin-right: 23px; font-size: 13px; font-family: Verdana, sans-serif; transition: all 0.3s; } ul.kuginaln_koshka li:nth-child(even) a { background-color: #306c9e; } ul.kuginaln_koshka li:nth-child(even) a:before { border-color: #306c9e; border-left-color: transparent; } ul.kuginaln_koshka li:nth-child(even) a:after { border-left-color: #306c9e; } ul.kuginaln_koshka li:first-child a { padding-left: 15px; border-radius: 4px 0 0 4px; } ul.kuginaln_koshka li:first-child a:before { border: none; } ul.kuginaln_koshka li:last-child a { padding-right: 15px; border-radius: 0 4px 4px 0; } ul.kuginaln_koshka li:last-child a:after { border: none; } ul.kuginaln_koshka li a:before, ul.kuginaln_koshka li a:after { content: ""; position: absolute; top: 0; border: 0 solid #2c79bb; border-width: 15px 10px; width: 0; height: 0; transition: all 0.3s; } ul.kuginaln_koshka li a:before { left: -20px; border-left-color: transparent; } ul.kuginaln_koshka li a:after { left: 100%; border-color: transparent; border-left-color: #2c79bb; } ul.kuginaln_koshka li a:hover { background-color: #b3d8f7; color: #151515; } ul.kuginaln_koshka li a:hover:before { border-color: #b3d8f7; border-left-color: transparent; } ul.kuginaln_koshka li a:hover:after { border-left-color: #b3d8f7; } Установка списков завершена! Демонстрация Четвертый вариант:  HTML Код <div class="navuga_nosukad"> <a href="/">Домой</a> <a href="/">Каталоги сайтов</a> <a href="/">Разделы порталов</a> <a href="/">Заключительная фраз</a> </div> CSS Код .navuga_nosukad { line-height: 30px; font-size: 13px; height: 30px; margin: 20px; display: flex; flex-wrap: wrap; font-family: Verdana, sans-serif; } .navuga_nosukad a { position: relative; background: #276ca7; color: #fff; text-decoration: none; padding: 0 10px 0 20px; transition: all 0.3s; } .navuga_nosukad a:before { content: ""; left: 0; top: 0; display: block; position: absolute; border-width: 15px 0 15px 10px; border-style: solid; border-color: transparent transparent transparent #276ca7; transition: all 0.3s; } .navuga_nosukad a:hover { background: #a8d1f3; color: #000; } .navuga_nosukad a:hover + a:before { border-color: transparent transparent transparent #a8d1f3; } .navuga_nosukad a:first-child { border-radius: 6px 0 0 6px; } .navuga_nosukad a:first-child:before { display: none; } .navuga_nosukad a:last-child { padding-right: 20px; border-radius: 0 6px 6px 0; } По своей стилистике этот вариант схожий на предыдущий пример, только использование списков не предусмотрено. Демонстрация Пятый вариант:  HTML Код <ul class="kuvoseka_aposalga"> <li> <a href="/">Главная</a> </li> <li> <a href="/">Файлы</a> </li> <li> <a href="/">Скачать</a> </li> <li> Крайнее ключевое слово </li> </ul> CSS Код ul.kuvoseka_aposalga { margin: 20px; padding: 0; } ul.kuvoseka_aposalga li { display: inline-block; line-height: 18px; margin: 0 5px 0 -10px; padding: 0 20px; position: relative; font-size: 14px; font-family: Verdana, sans-serif; } ul.kuvoseka_aposalga li:before, ul.kuvoseka_aposalga li:after { border-right: 3px solid #6799c1; content: ''; display: block; height: 50%; position: absolute; left: 0; right: 0; top: 0; z-index: -1; transform: skewX(45deg); } ul.kuvoseka_aposalga li:after { bottom: 0; top: auto; transform: skewX(-45deg); } ul.kuvoseka_aposalga li:last-of-type:before, ul.kuvoseka_aposalga li:last-of-type:after { display: none; } ul.kuvoseka_aposalga li a { color: #202021; text-decoration: none; transition: all 0.3s; } ul.kuvoseka_aposalga li a:hover { color: #266ba7; } Завершаем подборку пятым вариантом, который является одним из простых, что идет со списком ul li и что главное, его больше задействуют, что можно наблюдать в сети, вообще наиболее используемый по своему дизайну, так как такой стиль отлично подходит под многие тематические площадки. Где крайний элемент можно задействовать под переход по ссылке, ведь за неимением тега его можно выставить по такому формату. Если вам нужно редактировать стрелку, то все делается через строки line-height, где задается как высота и остальное оформление, которое ставиться под основу дизайна. Демонстрация Источник: atuin.ru Для чего нужны хлебные крошки на сайте? Скачать 5 примеров оформления CSS хлебных крошек | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
| Категория: Скачать Скрипты для Ucoz бесплатно | | |
| Просмотров: 77 | Загрузок: 0 | |
| Всего комментариев: 0 | |
Меню сайта
Категории
Популярное
Скачиваемое



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Фильмы
Фильмы Игры
Игры



