Эффекты изображений в 4 вариантах на CSS
| 23.12.2023, 00:44 | |
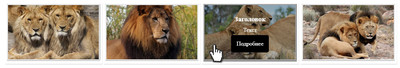
Эффекты изображений в 4 вариантах на CSS Красивые эффекты для темно прозрачного фона, где появляется при наведении изображения, которые представлены в четырех вариантах на чистом CSS. Также будет показываться кнопка с текстом под описание и название материала. По сути здесь представлен один дизайн, но вы можете выбрать тот вариант, который больше понравится. Так как эффект идет по всем четырем сторонам, где и с какой стороны будет выезжать прозрачный фон с информацией. Считаю отличным решением, когда нужно показать пользователям или гостям сайта краткое пояснение, что предоставляется в компактном обзоре. Такой стиль подойдет под многие тематические направление, где будет присутствовать картинка. Это может быть вид материала или фотоальбом, где эффект стильно отображается по вверх данных изображений. Где вы самостоятельно можете поменять гамму цвета, что присутствует в прозрачном формате. Пройдя по ссылке на demo страницу, где ссылка находиться в самом низу. Там созданы небольшие блоки, где в них находиться разные картинки с аналогично разнообразными эффектами.  Установка: HTML Код <ul class="acock_blok_karkasa"> <li> <img src="Первое изображение_lion_1.jpg" alt=""> <div class="grande_tryuk_pravo"> <!-- Выезжающая панель слева направо --> <h3>Первый</h3> <p>Текст</p> <a href="">Смотреть далее</a> </div> </li> <li> <img src="Второе изображение_lion_2.jpg" alt=""> <div class="grande_tryuk_vlevo"> <!-- Выезжающая панель справа налево --> <h3>Второй</h3> <p>Текст</p> <a href="">Смотреть далее</a> </div> </li> <li> <img src="Третье изображение_lion_3.jpg" alt=""> <div class="grande_tryuk_verkhu"> <!-- Выезжающая панель снизу вверх --> <h3>Третий</h3> <p>Текст</p> <a href="">Смотреть далее</a> </div> </li> <li> <img src="Четвертое изображение_lion_4.jpg" alt=""> <div class="grande_tryuk_vnizu"> <!-- Выезжающая панель сверху вниз --> <h3>Четвертый</h3> <p>Текст</p> <a href="">Смотреть далее</a> </div> </li> </ul> CSS Код /* Настройки маркированного списка */ .acock_blok_karkasa { list-style:none; margin: 0 auto; width: 100%; text-align: center; padding: 0; } .acock_blok_karkasa li { position: relative; width: 19%; /* Задаем ширину элемента списка с картинкой*/ position: relative; width: 49%; /* Задаем ширину элемента списка с картинкой*/ display: inline-block; background-color: #fff; margin: 0; border: 5px solid #fff; box-shadow: 1px 3px 1px 0 rgba(0, 0, 0, 0.08); overflow: hidden; } /* Заголовок, текст и ссылка */ .acock_blok_karkasa li h3{ color: #fff; margin: 5px; } .acock_blok_karkasa li p{ color: #fff; margin: 5px; } .acock_blok_karkasa li a { display: block; text-decoration: none; padding: 15px; color: #fff; background: #000; border-radius: 5px; margin: 0 auto; transition: all 0.4s ease-in-out; } .acock_blok_karkasa li a:hover { background: #454545; color: #fff; } /* Выезжающий блок с текстом для панели слева направо */ .acock_blok_karkasa li > div.grande_tryuk_pravo { width: 100%; height: 100%; position: absolute; display: flex; justify-content: center; flex-direction: column; } .acock_blok_karkasa li:hover > div.grande_tryuk_pravo { position: absolute; overflow: hidden; top: 0; left: 0; } .acock_blok_karkasa li div.grande_tryuk_pravo { opacity: 0; background-color: rgba(0, 0, 0, 0.3); /* Фон блока при наведении */ transition: all 0.4s ease-in-out; color: #fff; transform: translate(-250px, 0px) rotate(0deg); /* Направление выезжающей панели */ } .acock_blok_karkasa li:hover div.grande_tryuk_pravo { opacity: 1; transform: translate(0px, 0px) rotate(0deg); } /* Выезжающий блок с текстом для панели справа налево */ .acock_blok_karkasa li > div.grande_tryuk_vlevo { width: 100%; height: 100%; position: absolute; display: flex; justify-content: center; flex-direction: column; } .acock_blok_karkasa li:hover > div.grande_tryuk_vlevo { position: absolute; overflow: hidden; top: 0; left: 0; } .acock_blok_karkasa li div.grande_tryuk_vlevo { opacity: 0; background-color: rgba(0, 0, 0, 0.3); /* Фон блока при наведении */ transition: all 0.4s ease-in-out; color: #fff; transform: translate(250px, 0px) rotate(0deg); /* Направление выезжающей панели */ } .acock_blok_karkasa li:hover div.grande_tryuk_vlevo { opacity: 1; transform: translate(0px, 0px) rotate(0deg); } /* Выезжающий блок с текстом для панели снизу вверх */ .acock_blok_karkasa li > div.grande_tryuk_verkhu { width: 100%; height: 100%; position: absolute; display: flex; justify-content: center; flex-direction: column; } .acock_blok_karkasa li:hover > div.grande_tryuk_verkhu { position: absolute; overflow: hidden; top: 0; left: 0; } .acock_blok_karkasa li div.grande_tryuk_verkhu { opacity: 0; background-color: rgba(0, 0, 0, 0.3); /* Фон блока при наведении */ transition: all 0.4s ease-in-out; color: #fff; transform: translate(0px, 250px) rotate(0deg); /* Направление выезжающей панели */ } .acock_blok_karkasa li:hover div.grande_tryuk_verkhu { opacity: 1; transform: translate(0px, 0px) rotate(0deg); } /* Выезжающий блок с текстом для панели сверху вниз */ .acock_blok_karkasa li > div.grande_tryuk_vnizu { width: 100%; height: 100%; position: absolute; display: flex; justify-content: center; flex-direction: column; } .acock_blok_karkasa li:hover > div.grande_tryuk_vnizu { position: absolute; overflow: hidden; top: 0; left: 0; } .acock_blok_karkasa li div.grande_tryuk_vnizu { opacity: 0; background-color: rgba(0, 0, 0, 0.3); /* Фон блока при наведении */ transition: all 0.4s ease-in-out; color: #fff; transform: translate(0px, -250px) rotate(0deg); /* Направление выезжающей панели */ } .acock_blok_karkasa li:hover div.grande_tryuk_vnizu { opacity: 1; transform: translate(0px, 0px) rotate(0deg); } Здесь вы можете подобрать нужный вам эффект для галереи или другой функции, где с появлением прозрачного элемента появятся данные тексты или иконки с рамками и многие другие для сайта. Демонстрация Скачать Эффекты изображений в 4 вариантах на CSS | После регистрации у вас появиться еще одна ссылка для бесплатного скачивания и пропадет рекламма!|
| Категория: Скачать Скрипты для Ucoz бесплатно | | |
| Просмотров: 17 | Загрузок: 0 | |
| Всего комментариев: 0 | |
Меню сайта
Категории
Популярное
Скачиваемое



 Система Ucoz
Система Ucoz PhotoShop
PhotoShop Фильмы
Фильмы Игры
Игры